前幾天在看Razor語法的時候我們用到了Layout和View,而現在又多一個Partial View,它其實只是View的某一部份。
當一個View設計的過度龐大或某個區塊需要被很多頁面重複使用時,為了避免寫重複的Code,或造成View太過複雜。通常,會將一個View中的某幾個部份獨立出來成為Partial View。
在命名上,為了能一眼與View做分辨,通常會在名稱面前統一加「__」。
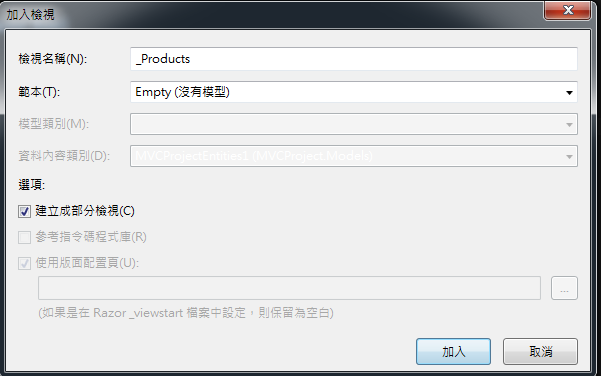
建立一個View,並勾選partialView的選項
將想抽離的程式碼抽出來放在Partial View的cshtml檔案
@using MVCProject.Models
@model Product
<tr>
<td>
@Html.DisplayFor(modelModel => Model.ProductName)
</td>
<td>
@Html.DisplayFor(modelModel => Model.Price)
</td>
<td>
@Html.DisplayFor(modelModel => Model.Active)
</td>
<td>
@Html.DisplayFor(modelModel => Model.Stock)
</td>
<td>
@Html.DisplayFor(modelModel => Model.IdDeleted)
</td>
<td>
@Html.DisplayFor(modelModel => Model.Company.Name)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = Model.Id }) |
@Html.ActionLink("Details", "Details", new { id = Model.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = Model.Id })
</td>
</tr>
接著就是插入Partial View要放的位置
@foreach (var item in Model) {
@Html.Partial("_Products", item);
}
Partial有四種多型@Html.Partial("_Products", item);

語法:Html.RenderPartial("_Products", item); ,基本上與Partial View效果一樣,他們之間的差別在於
第三個方式是藉由Action的方式,他會去呼叫Controller並將相對應的Partial View加進頁面中。
Step1: 在Controller中加一個Action Method
public ActionResult TimeNow()
{
return PartialView(DateTime.UtcNow.AddHours(8));
}
Step2: 實作一個顯示時間的區塊,接著要為TimeNow建立一個Partial View。
@model DateTime
<h2>Current Time : @Model.ToShortTimeString()
</h2>
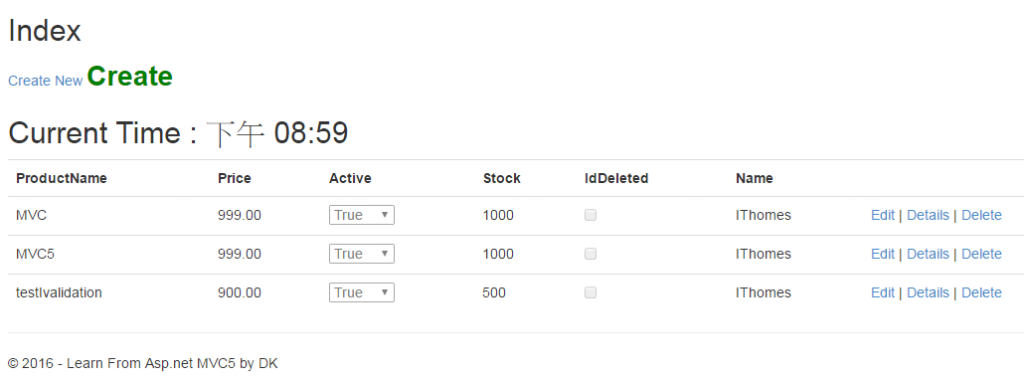
Step3: 在Index引入partial View
@Html.Action("TimeNow")
結果:
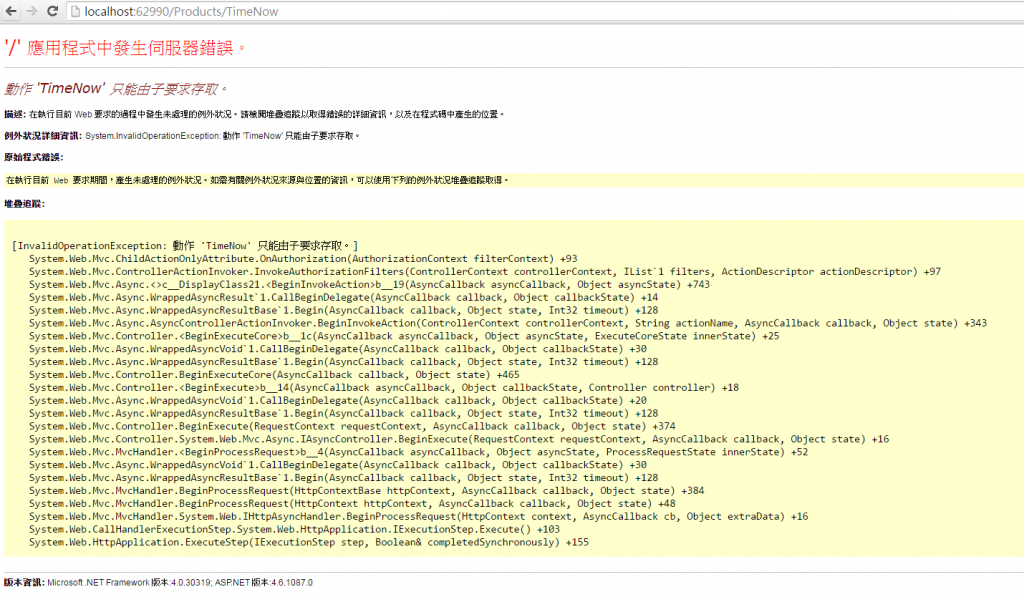
但這時有個小問題,在我們前幾天聊到Routing的時候,有提到只要URL符合Route的規則,就可以連到指定的Action,而我們剛為Index,寫了一個TimeNow的ActionResult,那麼在網址嘗試輸入http://localhost:62990/Products/TimeNow,結果發現。
畫面顯示出來了!那這個問題我們可以從昨天接觸到的ActionFilter進行解決,在TimeNow的Action Method上加一個Filter [ChildActionOnly],在執行一次結果,很輕鬆地就可以阻擋別人透過路由輸入看到一些不必要顯示的頁面。